ヘッダー画像の作り方
ヘッダー画像の一例
ヘッダー画像と言うのはホームページの顔と言われる部分で赤丸で囲んだ画像の事です。
大きくするとこんな画像です。
この他にも
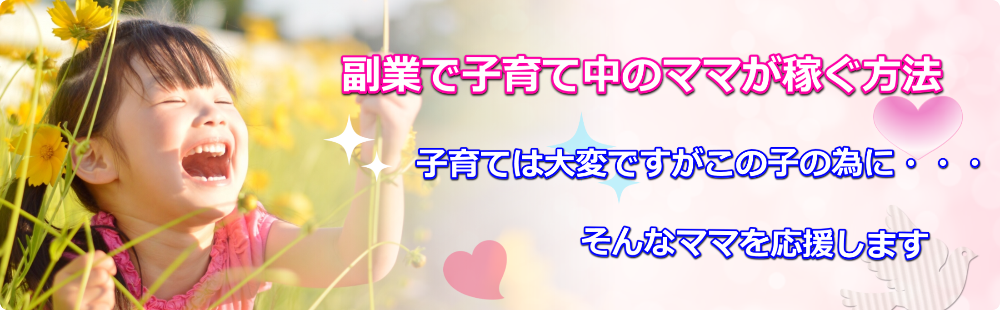
作成出来るのはヘッダー画像だけではありません!こんなチラシも出来ちゃうんですね!
これは有料ですが専用ソフトを使います。
私が使っているのが「バナープラス」です。
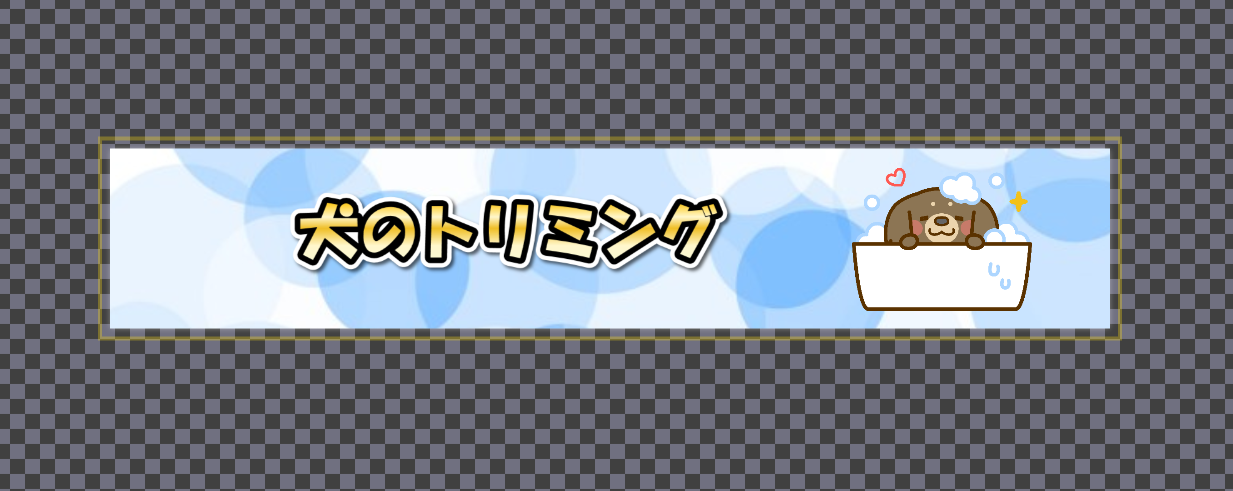
バナープラスで作ったサンプル
※画像をクリックすると大きくなります
プロが作ったようなヘッダー画像やバナー画像が作れちゃうんですね!
それだけではありません。DVDレーベルなども作れます。
バナープラスの使い方
赤丸のボタンから作成を始めます。
- ステップ1 キャンバス設定 ヘッダー画像の大きさを決めます。
- ステップ2 画像設定 画像を貼り付けていきます。
- ステップ3 文字設定 文字を入力していきます。
- ステップ4 画像出力 出来上がった画像を保存する為に出力します。
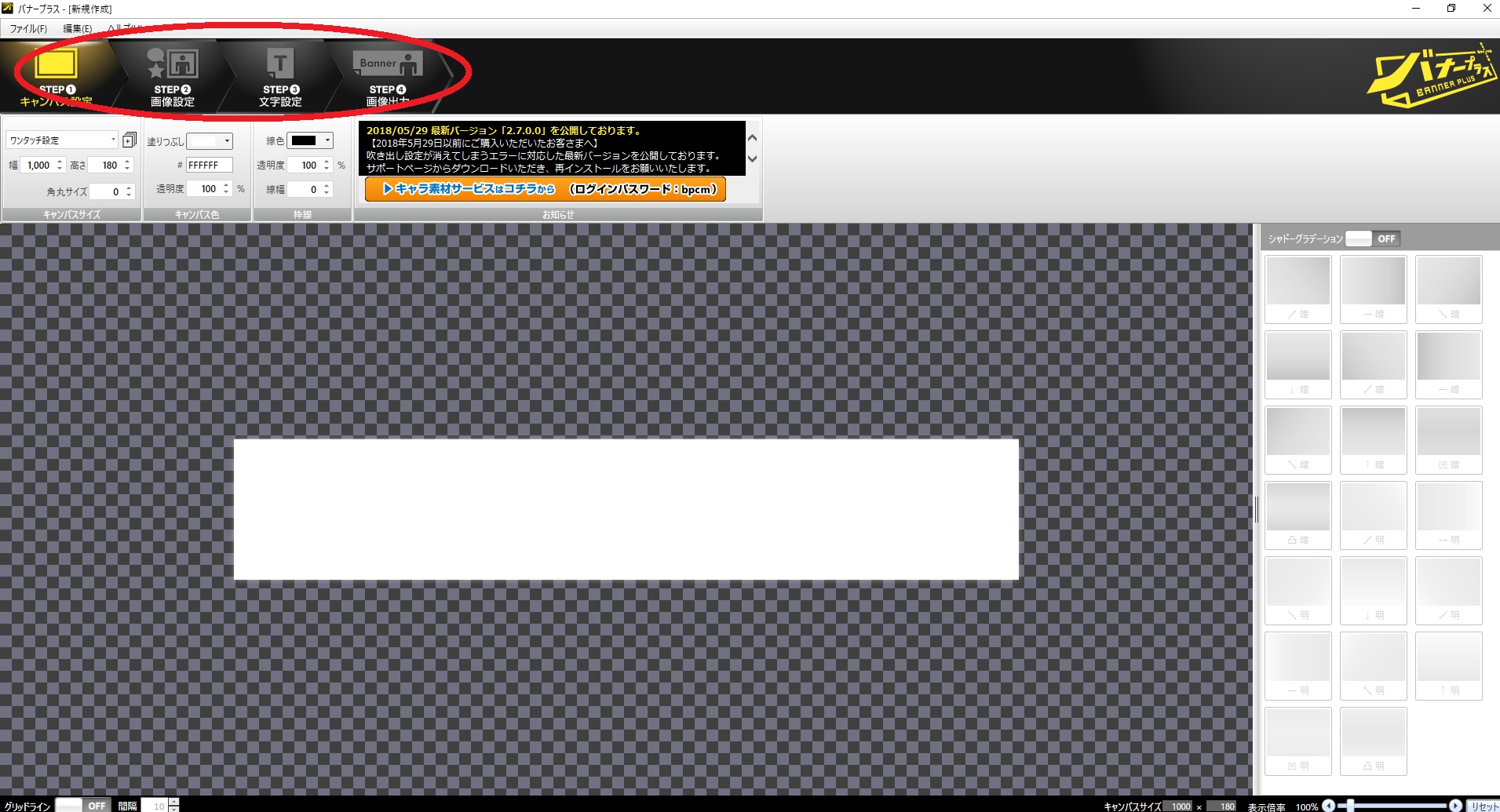
キャンパス設定
まずはステップ1のキャンパス設定で赤丸の場所からサイズを決めます。
ここでは横幅1000 高さが180になっています。これを変更してサイズを決定します。
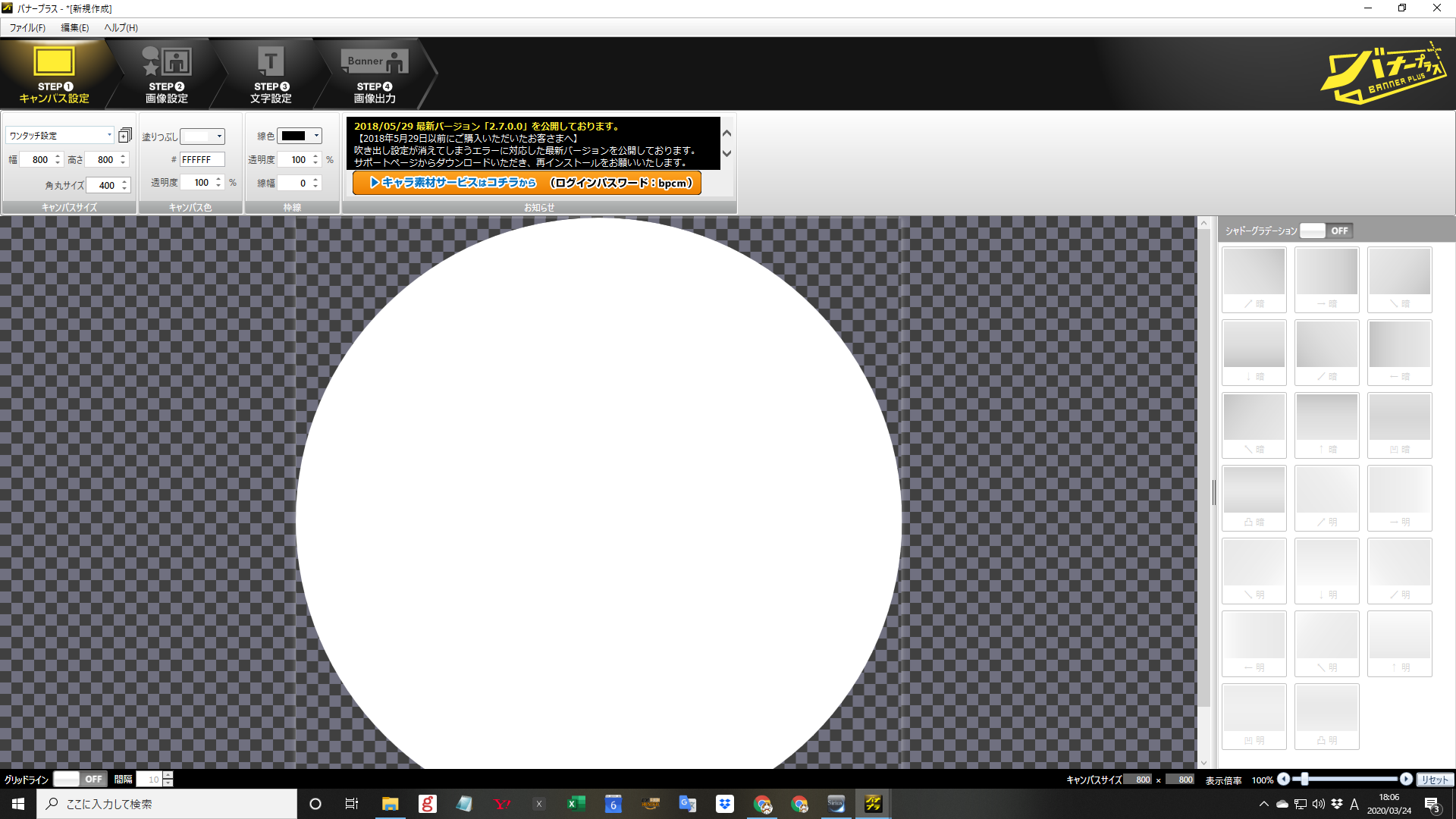
DVDレーベルキャンパス設定はワンタッチ設定の中に入っています。
サイズは800×800に合わせて角丸サイズを400にすると丸い円のキャンパスに
なります。
その他に色々設定があるので活用して下さい!
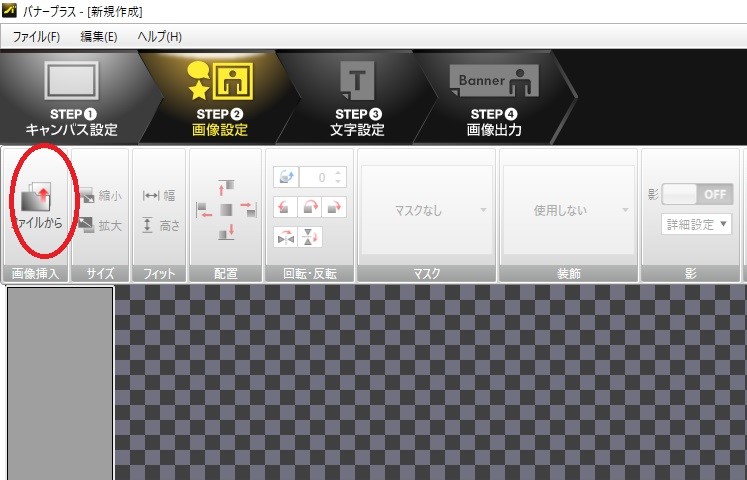
画像設定
前もってパソコンのフォルダーに添付したい画像を保存しておき、
赤丸の「ファイルから」入力させます。
例えば下の画像を使って添付してみます。
添付してみると下のようになります。画像の大きさ・位置は自由に変更する事が
可能です。
次に模様の上に別の画像を重ねます。
ここで大事なのが画像には種類があり、JPG画像とPNG画像があるので
模様はJPG画像・重ねる画像はPNG画像を使う事がポイントです。
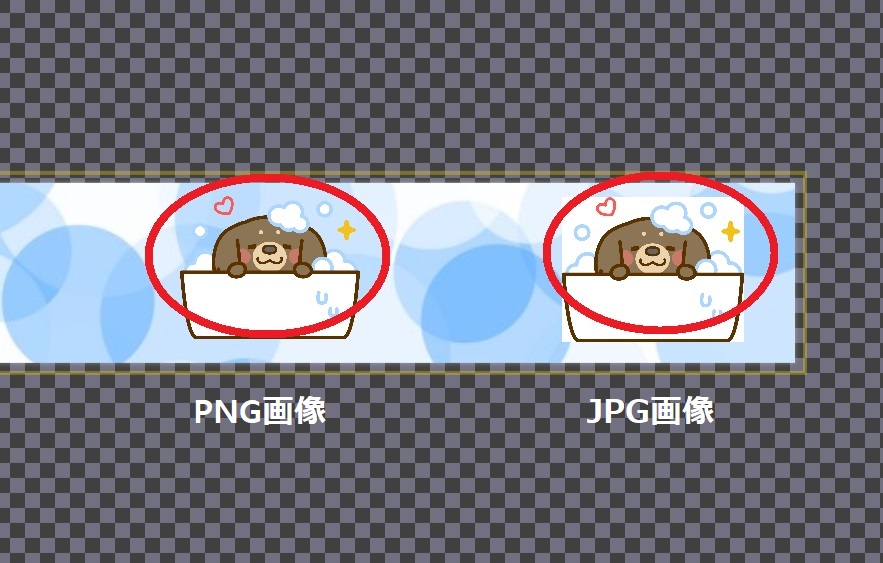
例えばこのワンコの画像をJPG画像とPNG画像を添付してみると
この違いがわかるでしょうか?
上の画像をクリックすると画像が大きくなるのでわかりやすいと思います。
JPG画像は画像の透明感がありませんので後ろの模様が消されてしまいます。
しかし、PNG画像は透明感があるので後ろの模様が消されません。
なので画像の種類を確かめながら添付して下さい!
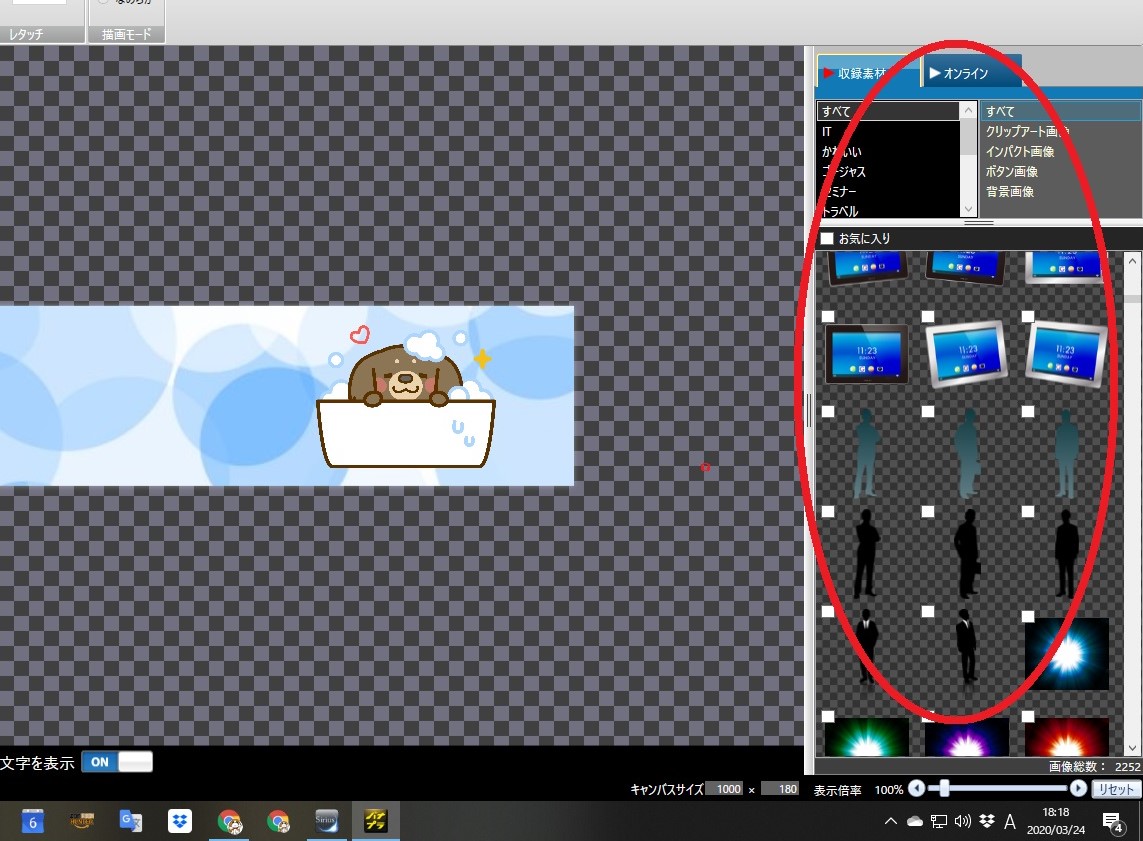
このバナープラスには付属で背景や毛様・電気製品・飲み物など
色々な画像が用意されています。
この画像(PNG)を使って簡単にバナーなどを作る事が出来ます。
上のバナーサンプルは付属している画像を使って作成してあります。
その付属の中にない場合は自分で画像を用意する必要があります。
私がよく使っている無料ダウンロード出来る画像サイトがこちら
PHOTO−AC https://www.photo-ac.com/
イラスト AC https://www.ac-illust.com/
イラストACの中の画像をダウンロードする時、画像の種類が出てくるので
PNGを選択してダウンロードが出来ます。
文字設定
新規追加ボタンを押して、入力したい文字を入れます。
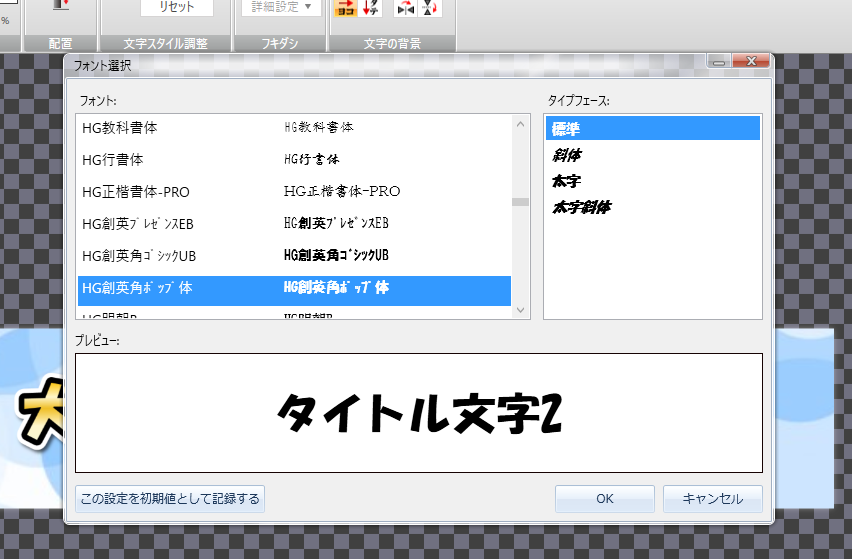
次に文字の種類(フォント)を選択して文字を入れます。
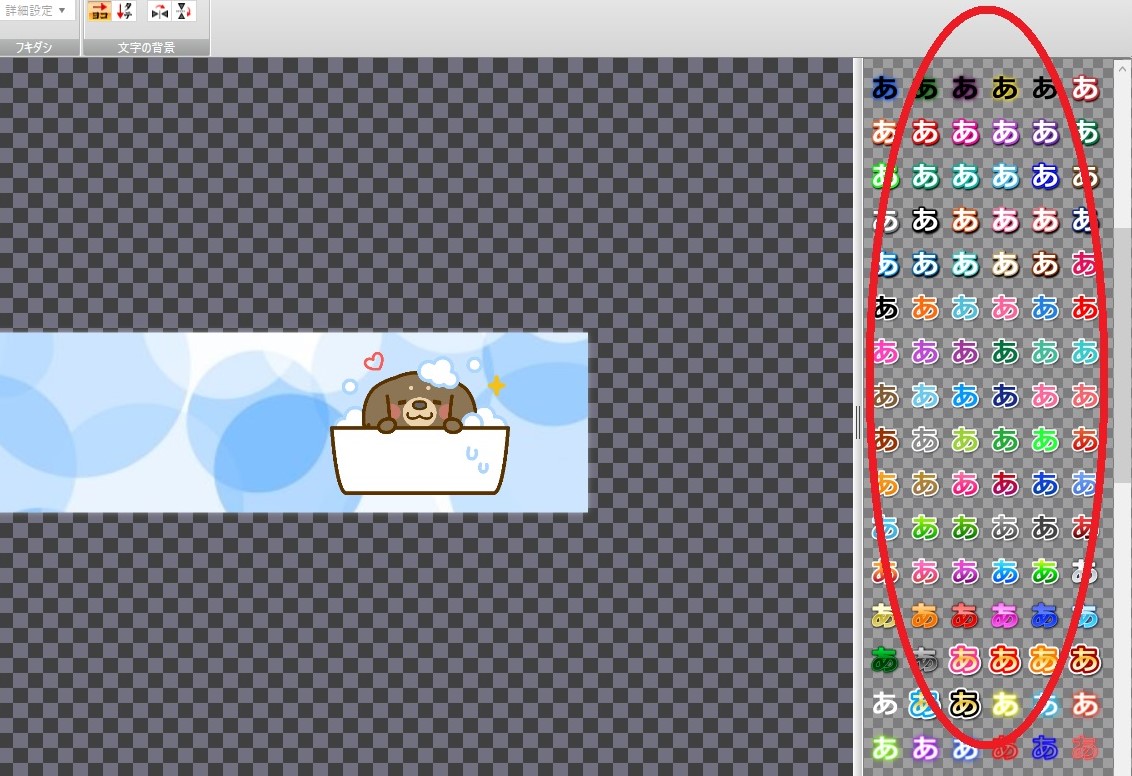
右側の赤丸の中の文字色を選択すればお好みの文字を入れる事が出来ます。
文字を入れたら下のようになります。
画像・文字の編集は後からでも何度でも繰り返し出来ますので納得できるまで
編集して気に入った画像が出来たら出力すると完成です。
操作方法を覚えるまでは時間がかかるかもしれませんが
慣れたらヘッダー画像やバナー画像を作るのが楽しくなります。
自分のオリジナル映像なのですから・・・是非挑戦してみて下さいね!
購入希望の方
購入希望に方は下の画像をクリックするとバナープラスのサイトに行けます。
![]()





.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)





.png)



.png)